CSS는 HTML 등의 마크업 언어로 작성된 문서가
실제로 웹사이트에 표현되는 방법을 정해주는 스타일 시트 언어이다.
HTML로 뼈대를 만들어주었다면!
CSS로 예쁘게 디자인적인 요소를 추가해보자
본인은 HTML에 <head> 안에 <style>을 만들어 CSS 속성들을 추가해주었다 😊
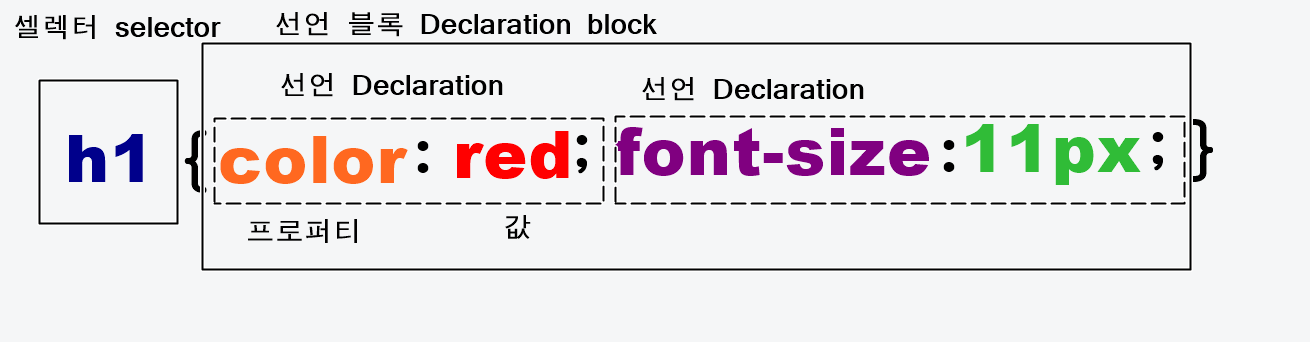
CSS의 문법은 선택자와 선언부로 구성된다.

선택자인 Selector은 HTML요소에서 CSS를 적용하고자 하는 엘리먼트이다.
선언부는 하나 이상의 선언들을 세미콜론(;)으로 구분해 포함하고 중괄호{} 를 사용해 전체를 둘러싸야한다.
CSS의 단위
크기
- CSS3에서 사용하는 크기 단위는 %(백분률), em(배수), cm, mm, inch, px이다.
- 기본은 px
- %의 기본값은 100% 이다
색상
- HEX 코드 단위 : #000000
- RGB 색상 단위 : (red,green,blue..)
- HSL 색상 단위 : (색상/채도/명도)
HEX와 RGB 두 가지를 많이 사용한다


간격
- margin : 요소 주변 여백
- padding : 콘텐츠 영역과 테두리 사이의 여백
URL
- 파일을 지정할 때는 url단위를 사용


display
display 속성은 태그의 영역 표현 방식을 지정하는 속성
- display : none : 태그를 화면에서 보이지 않게 만든다
- display : block : 태그를 block 형식으로 지정
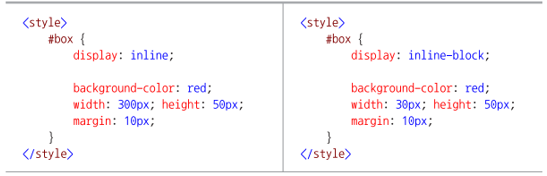
- display : inline : 태그를 inline 형식으로 지정
- display : inline-block : 태그를 inline-block 형식으로 지정
inline과 inline-block
margin 속성과 padding 속성을 적용했을때의 그 차이를 알 수 있다
visibility
대상을 보이거나 보이지 않게 지정하는 속성
- visible : 태그를 보이게 만듬
- hidden : 태그를 보이지 않게 만듬
- collapse : table 태그를 보이지 않게 만듬
opacity
대상의 투명도를 조정하는 속성
- • 0부터 1 사이의 숫자를 입력한다. (0은 투명이고 1은 불투명) : 0.1~1.0
'CSS' 카테고리의 다른 글
| [CSS 스타일 속성 3] 선택자 selector [인라인/내장/인접/일반/상태/구조/문자] (0) | 2024.04.16 |
|---|---|
| [CSS 스타일 속성 3] 위치 속성 position z-index (0) | 2023.10.05 |
| [CSS 스타일속성 2] background/ border/ 폰트 (0) | 2023.10.05 |


